Карта сайта без плагина dagon-design
Здравствуйте, читатели Блогопрактики! Сегодня хочу поведать вам, как я избавился ещё от одного плагина. Как говорится, чем меньше, тем лучше. Так я лишился ещё одной примочки под названием dagon-design-sitemap-generator….
Сей плагин, как вы знаете, генерирует карту пользовательскую сайта, или как мы ещё называем, страницу «Все статьи», в общем, полезная штука, но, оказывается, можно обойтись и без неё.
Чтобы сделать страницу «Все статьи» без плагина за основу я взял вот такой код:
<?php query_posts ('showposts=1000'); ?>
<ul>
<?php while (have_posts ()) : the_post (); ?>
<li>
<a href="<?php the_permalink () ?>"><?php the_title (); ?></a>
</li>
<?php endwhile;?>
</ul>
Честно говоря, уже и не помню, на каком сайте подсмотрел я сей код, дело было еще в прошлом году, но не думаю, что это тайная тайна ))
Карта сайта без плагина dagon-design
Суть всех манипуляций в том, что нужно создать отдельную страницу в папке с темой и подключить её через админку.
Например, если у вас есть уже создана страница, которая отвечает за вывод всех статей с помощью плагина dagon-design, то если отключить его, затем убрать со страницы вставленный специальный код плагина dagon-design, а саму страницу (Все статьи) подключить к специально созданной карте сайте, то все будет работать без плагина.
1. Чтобы все сие воплотить в жизнь, нужно сначала создать в папке с темой файл karta.php. Для этого создаете в блокноте notepad++ файл с кодировкой utf8, даете ему название karta.php
2. Затем в самом начале файла (открываем его в notepad++) вставляется такой код:
/*
Template Name: Карта сайта
*/
?>
Он необходим, чтобы во время подключения страницы в админке, вы могли найти этот файл и подключить к нему страницу «Все статьи».
3. Затем к странице karta.php подключаем хедер.
4. Затем подключаем вышеупомянутый код вывода тайтлов статей. В нем параметр showposts=1000 показывает, что будет выводится 1000 заголовков.
5. Теперь можно подключить сайдбар
Но я вместо стандартного сайдбара поставил статичный html, чтобы сайдбар отличался от других страниц и все элементы выводились без виджетов.
6. Затем добавляем футер.
В общем создаем шаблон страницы «Карта сайта», в которой самый первый код отвечает за вывод тайтлов.
7. Закачиваем страницу на хостинг в папку с темой.

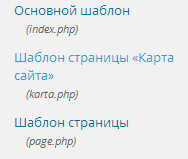
Теперь если зайти в меню «Внешний вид — Редактор», то у вас должен появится шаблон страницы «Карта сайта»

Теперь подключаем эту страницу, чтобы она выводилась в меню. Для этого заходим в админку в раздел „Все страницы”.
Находим страницу „Все статьи” (у меня „тайтлы”). Удаляем из неё код плагина dagon-design-sitemap-generator и вместо него пишем пару вступительных слов. Кстати, плагин уже можно отключить.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
В общем оформляете страницу на свой вкус и цвет. Я все сделал c помощью кодов в файле karta.php.
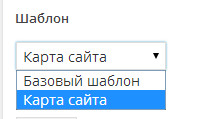
![]() Теперь саму страницу подключаем к новому шаблону карты. В атрибутах страницы выбираем шаблон. По умолчанию стоит базовый, я подключаю „Карта сайта”.
Теперь саму страницу подключаем к новому шаблону карты. В атрибутах страницы выбираем шаблон. По умолчанию стоит базовый, я подключаю „Карта сайта”.

Теперь файл karta.php соединен с моей странице «Все статьи» и выводится в меню.
В общем у меня получился вот такая страница. Посмотреть здесь. Единственный недостаток такой страницы в том, что статьи не разбиты на категории.
- Зато они выводится по порядку добавления, легко вмещаются на одной странице.
- Такая страница со статичным html в сайдбаре не грузится долго
- Сайдбар уникальный, его можно менять.
- Плагином меньше.
- Мне нравится такая страница.
ПОДПИСАТЬСЯ НА ОБНОВЛЕНИЯ БЛОГА И ПОЛУЧАТЬ НОВЫЕ СТАТЬИ, АУИДО И ВИДЕОКУРСЫ
Как эффективно и быстро искать информацию на подобной странице, я описал здесь.
Автор: Игорь
Чистый звук в мире инфобизнеса

