Всплывающее окно подписки на выходе из блога
Как сделать всплывающее окно на выходе из блога? Эта статья из серии, как улучшить подписку на свой блог. Для этих целей, как известно можно использовать ряд вариантов: форма подписки в сайдбаре, всевозможные попапы, которые всплывают сразу при входе на страницу, и формы подписки на exit трафике.
Скажу честно, мне больше нравится последний вариант. Но на вкус и цвет, конечно, товарища нет. Кто-то с успехом использует попап на входе, флаг ему в руки, спорить не буду, лучше это или хуже. Цель моей статьи – показать, как сделать форму подписки ту, которая сейчас работает у меня на блоге.
Чтобы её увидеть, достаточно подвести стрелку мышки к X, имитируя закрытие вкладки. Сразу же выскочит всплывающее окно с предложением бесплатно получить книгу «Искусство транскрибации». (так было в 2011—2012 году, сейчас и использую другие методы, но описанный вариант в статье — полностью рабочий. Примечание автора)
Вот этот вариант использования попапа, если честно, мне очень нравится. Почему? Да все очень просто, я не навязываю свою подписку сразу с первых секунд пребывания посетителя на блоге.
Я заинтересован в том, чтобы человек почитал сначала пост, один-другой, познакомился со мною, а потом, уже на выходе, я предложу ему ещё что-то вкусненькое. Никакого насилия над личностью. Все демократично. Такой попап не должен никого раздражать.
Но как же его сделать? Прежде, чем я дам подробную инструкцию самому процессу создания такого попапа, скажу, где я его подсмотрел. Моей заслуги в создании такого «чуда» никакой. Да я технически реализовал этот попап собственноручно, но если бы не видеоурок Александра Новикова, я бы сам до такого не додумался. Так что большое спасибо ему за это.
Итак, как же сделать exit-попап?
Прежде, чем я начну описывать весь процесс подробнейшим образом, сразу хочу объяснить, из чего он состоит, какие элементы-файлы задействованы в его создании.
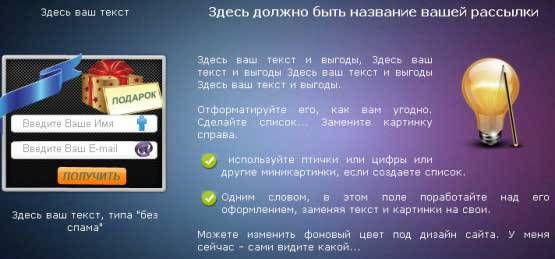
1. Во-первых, сама форма подписки. У меня она вглядит вот так:

У вас она может выглядеть совсем по-другому, если вы cможете её сами сотворить, манипулируя таблицей, картинками, и текстом. То есть сама форма подписки (попап) – это ваш текст + оформление. Такая страница ваяется в любом html редакторе.
2. Второй элемент — это java-скрипт, который создается с помощью специального сервиса и который представляет собой закодированную форму подписки. То есть весь html код вашего попапа с помощью определенного сервиса (я покажу позже) перекодируется в малопонятный для нас с вами код, который внедрен в файл java-скрипта.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
3. И третий момент, это строчка в странице сайта, которая подключает java-скрипт.
![]()
Вот эти три момента нужно осознать, прежде чем мы приступим к самому процессу создания попапа. Почему я на это обращаю внимание, потому что я сам впервые встретился с такой технологией. Html страница нам нужна для того, чтобы её код зашифровать в java-скрипт. Он то (PopIn.js) и строит всю погоду. Я думаю, что с этим понятно.
Итак, чтобы наш урок был предметным, а не на пальцах, мы будет создавать вот такой попап.

Вот здесь демо. Посмотрите.
Итак, начинаем создавать саму форму. Если вы мастак на это дело – ваяйте сами. Если нет – скачивайте архив с шаблоном.
Что имеется в архиве?
- 4 картинки с формой подписки на смартреспондер
- файл popap.htm
- необходимые картинки – элементы попапа.
![]() Начнем! Открываете папку popap-podpiski. Находите в ней файл popap.htm и открываете его в блокноте или в любом веб редакторе. Правите файл под себя. Изменяете текст, меняете картинку, меняете картинку заднего фона, можете вообще убрать её, а прописать фоновый цвет.
Начнем! Открываете папку popap-podpiski. Находите в ней файл popap.htm и открываете его в блокноте или в любом веб редакторе. Правите файл под себя. Изменяете текст, меняете картинку, меняете картинку заднего фона, можете вообще убрать её, а прописать фоновый цвет.
Одним словом, подгоняете форму попапа под свой вкус и цвет, под дизайн своего блога. Я думаю, что суть этого момента понятна, поэтому не буду описывать нюансы. Чтобы это сделать, нужно мало-мальски разбираться в html, чтобы найти в коде места, отвечающие за вывод картинок.
Вот они ключевые места:
Задний фон
<table width="750" cellpadding="10" cellspacing="10" height="400" background="/subscribe/popap/fon.jpg">
картинка формы ввода данных для подписки
style="background: url (/subscribe/popap/01.png) no-repeat; «>
Картинка в тексте
src=»/subscribe/popap/lamp.png"
Заметьте, что у меня прописаны полные пути ко всем изображениям. Но вы сначала можете собирать свой шаблон локально, загружая свои картинки в папку popap-podpiski и прописывая сокращенный путь, например
src="lamp.png" и т.п.
Итак, правите текст, картинки, оформление. Затем, вам нужно подправить форму подписки. Это обязательно. Иначе будете подписывать людей на мою рассылку. Чтобы этого не случилось, вам нужно будет в той части кода, которая отвечает за форму Смартреспондера, изменить значения:
<input name="tid" value="0" type="hidden"> <input name="uid" value="51034" type="hidden"><input name="did[]« value=»125544" type="hidden">
Найдите эти места. У меня они начинаются с 25 строчки.
Как их изменить? У вас должна быть реальная рассылка в аккаунте Смартреспондера, ту на которую вы будете предлагать подписываться. Если нет — создайте её. Вам не нужно сейчас создавать серию писем. Все, что нужно — это дать ей название, просто обозначить её. Затем пойти в раздел сервиса Смартреспонедера «Формы – Генератор форм подписки». И зайти в «Настройки формы»
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе
Найти свою существующую или только что специально созданную рассылку, и затем опуститься вниз страницы и найти HTML-код сгенерированной формы:

Вот в этом коде вашей рассылки, нужно найти значения «tid» «uid» "did[]« и подставить их в код на вашей странице в файле popap.htm
Все понятно? Не запутались? Нужно найти в коде вашей формы подписки числовые значения вышеуказанных параметров и перенести эти числа в файл popap.html У меня, например, значение „uid“ value=»51034", у вас будут другие цифры.
Ничего сложного нет, просто, когда никогда такого не делал, то может напрягать. Но будем считать, что вы справились с этим заданием. Его суть — сделать так, чтобы после ввода данных, человек подписывался именно на вашу рассылку.
Что делаем дальше? Правка формы ещё не закончилась. У вас уже переписан текст, внешний вид подогнан под дизайн блога, вы подправили чиcловые значения
"tid" "uid" "did[]",
(кстати, если вы специально не создавали каналов для тестирования форм подписок, то у вас «tid» будет иметь value="0")
![]() Теперь нужно сделать следующее. Все ваши картинки закачать на хостинг и в файле popap.html прописать полные пути ко всем изображениям. То есть — локально, вы подогнали шаблон под себя, а теперь – нужно сделать так, чтобы он работал, стягивая картинки из интернета, с вашего хостинга.
Теперь нужно сделать следующее. Все ваши картинки закачать на хостинг и в файле popap.html прописать полные пути ко всем изображениям. То есть — локально, вы подогнали шаблон под себя, а теперь – нужно сделать так, чтобы он работал, стягивая картинки из интернета, с вашего хостинга.
На этом этапе неважно, будет ли popap.htm загружен на хостинг или нет, потому что он нам нужен всего лишь, как болванка, точнее, нужен его код, потому что, как вы помните, я говорил, мы пойдем на специальный сервис, где закодируем html код в java скрипт. Поэтому важно, чтобы в popap.htm картинки транслировались с Интернета. Думаю, что понятно.
Итак, закачав все изображения на хостинг, меняете в файле popap.htm все пути на полные, прямые. Вот например, у как у меня. Локально было:
src="lamp.png"
А стало:
src="/subscribe/popap/lamp.png">
На этом первый этап изготовления попапа закончен. У вас дожна быть готовая форма, неважно, где вы её открываете, локально или загрузив в Интернет – форма должна быть рабочая. Можете проверить саму форму подписки, перенаправляет она именно на вашу или нет.
![]() Второй этап. Идем вот на этот сайт
Второй этап. Идем вот на этот сайт
Как только вы зайдете на него, сразу выскочить попап. Закрывайте его. Он нам не нужен. Мы же создали только что свой. Итак, вы видите перед собой вот такое окно с формой.

Нажимаете на кнопку sourse!! Удаляем весь код. Затем открываем свой popap.html в блокноте, забираем из него весь код между тегами body и вставляем его в это пустое окно. Только что мы вместо предложенного нам кода попапа, вставили свой.
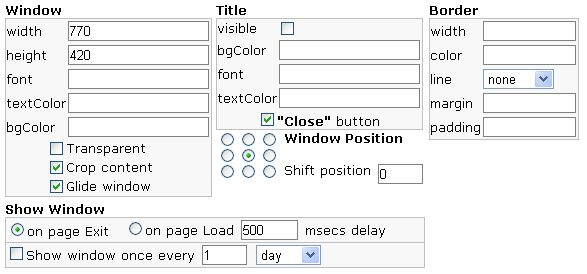
Теперь нам нужно убрать лишние настройки. Чтобы долго не писать, что куда и как — поставьте так, как у меня на картинке:

По сути, я все очистил. Размеры поставил на 20 пикселей больше тех, что у меня в размерах таблицы и в фоновой картинке. Обязательно "Close" button должен стоять птичка. Window Position – это позиция окна.
Поставьте «show windows — on page Exit». Показывать окно на выходе. Можно настроить показывать на входе и можно дать задержку в милисекундах. Но этот вариант сейчас не рассматриваем.
Далее, у вас есть возможность посмотреть, как будет работать попап, нажав на кнопку "Generate". Также можно сразу же сгенерировать файл PopIn.js.
Конечно, хочется посмотреть, и вы нажмете сначала «Generate». Без вопросов. Я так тоже делал, и это нужно так делать, чтобы посмотреть, как все работает.
Однако, по ходу дела, я заметил, что каждый раз, когда я сначала смотрел форму, а потом сохранял PopIn.js на хостинге — он работал чуть-чуть некорректно. Разъезжались поля ввода данных в форме подписки.
Но когда я сразу после ввода кода в поле sourse, без проверки сохранаял файл PopIn.js, будучи уже уверен в своей форме — PopIn.js работал правильно.
Так что, когда насмотритесь, наиграетесь, то сделайте, так как я только что сказал. Сохраняйте PopIn.js. сразу же.
![]() Затем закачиваете его на хостинг, прописываете путь к нему на той странице, где желаете видеть попап. Если у вас блог на вордпресс, тогда пропишите этот код в файле header.php сразу после тега body.
Затем закачиваете его на хостинг, прописываете путь к нему на той странице, где желаете видеть попап. Если у вас блог на вордпресс, тогда пропишите этот код в файле header.php сразу после тега body.
<body><script src="scripts/PopIn.js" type="text/javascript"></script>
Все, попап готов. Вот так это работает. Успехов!
Да, ещё... Чуть не забыл. Не стесняйтесь, подписывайтесь на Блогопрактику
И в заключение — рекомендую книгу «Окно Попап на любом сайте».

Она идет бонусом к ЭТОМУ КУРСУ
Автор: Игорь
Чистый звук в мире инфобизнеса


Осталось на практике сделать, огромное спасибо!
Я не люблю попапы на выходе, но думаю протестировать их.
Скажите по вашему опыту они эффективнее попапов на входе или нет?
По форме я бы посоветовал все стили вынести в отдельный css файл т.к. это правильнее.
У меня не было опыта использования попапов сразу при входе на блог, поэтому не с чем сравнивать. Тот вариант что сейчас мне нравится и я уже вижу результаты.
Согласен. Если уж ставить попап, то лучше на выходе, когда человек уже увидел все, что он хотел и по любому уходит. Если предложение еще ко всему интересное, то это новый подписчик. А при всплывающем окне при входе, почти всегда хочется сразу закрыть страницу. А ведь, возможно, на блоге было, то что искал.
Ну вот, и я «попался». Подписался на книгу, техника полезная. Думаю не раз пригодится, при написании контента. Спасибо!
Вот и я о том же. На мой взгляд обязательно должна быть форма подписки в сайдбаре и на выходе предложить человеку полезность.
Ценная вещь, спасибо!
Завтра постараюсь установить, вещь полезная!!!
Вот это пост, вот это информация! Спасибо, Игорь! Я сама терпеть не могу окна на входе — слишком уж навязчиво, но такой вариант мне кажется интересным. Надеюсь, получится осуществить на своем блоге благодаря вашим подробным инструкциям. Если нет — вернусь с вопросами, ок?
Конечно, Анастасия.
Мне нравятся попапы на выходе. Обязательно попробую установить на свой блог, все очень понятно расписано. Спасибо, Игорь!
Как по мне, так ненависть ко всем этим попандерам, какими бы они дружелюбными не были никак не меняется от времени его появления. Лично мне без разницы, при входе или при выходе высветилось окошко, это уже вызывает во мне негатив, и подписываться на блог уже не будет желания, а может даже наоборот, захочется отписаться. Но на кого-то может такой способ и подействует.
Сочувствую. Вам придется отписываться от всех самых «продвинутых» блогов, так как эту технологию пока что не собираются предать анафеме. Наоборот.
Сочувствовать тут нечему. Вот уж продвинутыми я такие блоги совсем не считаю, не по манере удержания посетителей, не по качеству информации. И не стал бы искать среди таких представителей что-либо ценное.
Спасибо, Игорь, очень необходимая информация для меня как для начинающего блогера. Искал подобный попап, котрый без проблем встанет на блог Word Press. Пробовал вот этот установить — PopUp Domination, но он почему-то не хочет «дружить» с моим блогом. А этот вариант описанный в данном посте для меня самый лучший вариант. Спасибо за ценную статью!!!
Игорь! Большущее Вам спасибо за такую подробную инструкцию! Просидела целый вечер, но всё получилось! Я очень рада!
PS: PopUp установила на сайт, ссылка которого в комменте, можете посмотреть. 🙂
Спасибо Вам еще раз!
Отлично! Я уже видел, рад, что получилось. Все работает и под дизайн своего блога подогнали. Так и надо!
Оля! ЗдОрово! Молодец! А я вот только сегодня занялась этим окном. Все уже работает, но пока дизайн не готов!
Люба, спасибо! Я не одна делала, мы вдвоем с подругой сидели! Ух! Красиво!!! Безмерно благодарна Игорю! Впервые на его сайте, и сразу с такой пользой! 🙂 Подписалась на обновление!
PS: Только сейчас увидела, что комментаторам подарок. Спасибо! 🙂
Здравствуйте, у меня блог на Вордпрессе, я все сделала, все получилось, но вот застопорилась на том, где записать этот код попап, на хостинг-то я закачала, а вот файла header.php у меня нет, как быть, не знаю, подскажите, пожалуйста.
Елена, должен быть header.php. Такая структура блогов на вордпресс. Ищите по пути wp-content — themes — ваш шаблон блога. Там и лежат header.php и другие файлы.
Игорь, здравствуйте! Установила всплывающее окно, но возникло пару проблем. Верху на блоге появилась строчка class="home blog two-column right-sidebar single-author"> как ее убрать? И как изменить размер шрифта, в редакторе сделала красиво, а когда загружаю окно на блог, то все буквы выходят одним шрифтом. Посмотрите,пожалуйста.Спасибо.
Инна, мне сложно сказать, почему вылазит строчка. Есть подозрения, что это кнопочка «Твитнуть» так влияет. Она стоит у вас выше шапки, однозначно, что ей там не место. На счет шрифта, я бы искал причину, попробовал не теги прописывать, а задавать стили.
Игорь, спасибо за скорый ответ))). Эта строчка вылезла именно тогда, когда я установила окошко... А по-поводу шрифта, спасибо за подсказку, попробую.
Со шрифтом не получилось, кусок кода тоже остался... Игорь, а как вместо симпатичной свинки вставить свою картинку?
В папке popap-podpiski, ту что вы скачивали, есть варианты картинок, или нужно свои делать.
Спасибо
Подскажите, у меня дилемма: использую фидбернер, эта рассылка автоматическая, когда у меня обновления на сайте. Эта рассылка для меня основная. Смартреспондер стоит, но я им совсем не пользуюсь, так как не провожу тренингов каких-либо, а формировать от руки постоянно обновления на сайте в письма тоже как-то не хочется. Но в смартреспондер есть возможность отдавать подарок за подписку, а в фидбернер такой возможности нет. В итоге у меня люди подписываются в смартреспондере и никаких обновлений с моего сайта не видят. Что здесь делать? Для меня было бы идеально, отдавать подписку на фидбернер за подарок, но как это сделать? И что делать с подписчиками на смартреспондере?
Отдавать подарок за подписку на федбернер можно, если подписывать людей исключительно через их почту, а не через Rss агрегаторы. Тогда в ручном режиме, вы, видя почтовый адрес подписчика отсылаете подарок. Но здесь возникает вопрос: «Какой смысл в такой работе?» Тогда уже лучше использовать Смарт. Там автоматически будет отправляться письмо с подарком.
Суть здесь такая. Федбернер — это подписка на обновления блога, он не для общения с подписчиками. Смарт — для вашего контакта с ними, помимо блога. В этом его преимущество. Но вы можете людей через Смарт приглашать также и на блог, на определенные, важные посты. Например, у вас есть подарок на блоге. Сообщайте об этом через Смарт. А фид на автомате свою работу сделает.
не знаю почему...вроде все сделал правильно но при закрытии нет этого окна...chehol-iphone.com может скажите в чем ошибка...хотя наверное так сложно
Да, отсюда не видно )
Суть такова. 1. Сделать шаблон попапа (это обыкновенный файл html) с работающими прямыми ссылками к картинкам (полный, абсолютный должен быть прописан к ним) 2. Затем пойти на сайт для генерации PopIn.js 3. Закачать этот js на свой хостинг и прописать к нему путь в файле шаблона.
Поскольку у вас, Владимир, joomla, а не wordpress путь пишите в файле index.php, который находится в templates — «название вашего шаблона». Пишите перед закрывающим тегом body
Игорь, я вам очень благодарна за эту статью.
Я все сделала как написано в статье. У меня окошко получилось просто супер! Причем я делала его не на своем блоге, а в интернет-магазине mipusha.ru
Мне очень нравится и ваш блог, и ваше отношение к бизнесу. Для себя я нахожу здесь много полезной информации.
Огромное вам спасибо за ценный практический материал!
Поздравляю!
Игорь отличная статья!У меня вопрос:а на движке джумла 2.5 этот попап прокатит?И ещё если поставить чебокс в Show window once every и указать сколько дней -сработает,а то у меня работает,но только если попап при входе на сайт.У вас как я понял попап будет постояно всплывать при выходе,если обновить страницу,но я слышал посетителей это раздражает,а блог хороший.
Прокатит. У меня есть сайт на Joomla, я поставил этот попап. Он где хочешь прокатит. Важно сделать шаблон попапа, затем сам попап java, загрузить скрипт на хостинг и подключить его. На joomla путь к попапу прописываем в index.php
Я поставил в настройках 1 раз в сутки при выходе.
Игорь спасибо за ответ.Все сделал,использовал ваш шаблон просто дизайн подогнал под себя,но не большой нюанс:он не совсем правильно отображается на сайте.Если попробовать в вашем шаблоне все теги переписать в стили.Это поможет?И вообще есть возможность подключения внешнего CSS-файла.
Шаблон можно сделать любой другой. Здесь важен сам принцип.
Все норм разобрался.Просто убрал обтекание картинки текстом и воткнул её сверху изменив размеры и подредактировал немножко код.Просто проще что-то изменить чем создать новый шаблон.Спасибо за срочность ответа.
Игорь, здравствуйте!
Сегодня для меня День пожилого человека впервые официальный!
Я узнала о призе за 3-е место в конкурсе комментаторов на Вашем блоге. А второй подарок сделала себе сама, благодаря этой статье.
На своем главном сайте сделала попар на выходе.
У меня к Вам просьба, Игорь, можно?
Если Вы попадете на сайт и увидите это окно, подскажите, что бы Вы исправили? Я люблю все пестрое и яркое. А, может, это как раз мне и мешает? Особенно в попапе. 😀
Мне нравится сам попап, а вот только форма ввода данных плывет. Вы можете попробовать сделать его с помощью плагина Как вариант.
Не прошло и часа: исправила-а-а-а!!! 😯
Без плагина получилось!!!
Спасибо, Игорь!
Здравствуйте, Игорь! Спасибо за хорошую информативную статью! Подскажите, пожалуйста, в какую папку на хостинге лучше заливать файл Popln.js? У меня сайт на вордпрессе. Я так понимаю, header.php можно редактировать из самого редактора шаблона? Или все-таки на хостинге? Что-то я немного запуталась:-)
Можно делать все на хостинге. В header.php достаточно прописать соответствующий код, указывающий на размещение Popln.js. А сам Popln.js можно залить или в корневую папку блога или в любую другую. Важно только не ошибиться с указанием правильного пути его размещения.
Все получилось. Только форма подписки немного косячная, те поля, куда нужно вводить свои данные. Подскажите, пожалуйста, как это можно исправить 😆
а) Создать свою по уже известному принципу.
б) Если использовать имеющуюся, то во время создания Popln.js — не использовать функцию предварительного просмотра. Кажется форма от этого съезжает.
Спасибо!
Правда помучился с кодом (все ужасно сползало), но справился.
Посмотрите: dmborisov.ru
Лучше используйте плагин Darkwing Duck Popup — всплывающее окно подписки blogopraktika.ru/?p=6506
Здравствуйте,
Хочу создать форму подписки используя Вашу статью,хотел узнать насколько она актуальна сегодня, ведь в Вашей статье уже почти 3 года возможно уже что то устарело.
Я хочу что бы не парится сделать форму подписки на юнисендере и сразу их сервиса взять код и закинуть его в pop-in builder и потом сразу на хостинг, не прописывая пути. будет работать или нет ответьте пожалуйста 😆
Статья актуальна, способ работающий. Но если вам нужно окно на блог, то воспользуйтесь плагинами.
Здравствуйте, а можно «прикрутить» эту технику к сайту на opencart 1.5.6? Чтобы письма о подписке приходили просто мне на емэйл? Без сервиса Смартреспондер, т.к он мне совсем не нужен, я им пользоваться не планирую.
Все вышеописанное я сделала, на сайт установила, окно выпадает как положено, но из-за того, что оно связано со Смартреспондер, подписка естественно, не работает.Подскажите, люди знающие,что там переделать нужно для моих нужд? я в программировании ноль, могу лишь по инструкции поковыряться в коде.